سلام
من قصد دارم توی یکی از تم های وردپرس تغییراتی ایجاد کنم اما هنوز موفق نشدم. من میخواستم یک لوگو کنار عنوان اضافه کنم. برای این کار یک تگ div ایجاد کردم و عرض اون رو 10 درصد صفحه قرار دادم و float چپش کردم. تگ div قبلی که منو و عنوان توش بود رو هم عرض 90 درصد و float راست کردم. در حالتی که عرض صفحه مرورگر زیاد هست مشکلی به وجود نمی یاد. اما وقتی عرض صفحه کم میشه مشکلی که در تصویر شماره یک هست اتفاق می افته. و نکته سوم هم اینکه وقتی تگ دایو قبلی رو floatش رو حذف میکنم مشکل قبلی رفع میشه؛ اما تنظیمات مربوط به چینش قطعات به هم میریزه. (تصویر شماره دو رو نگاه کنید) مشکل از کجاست؟ خوشحال میشم کسی کمکم کنه.
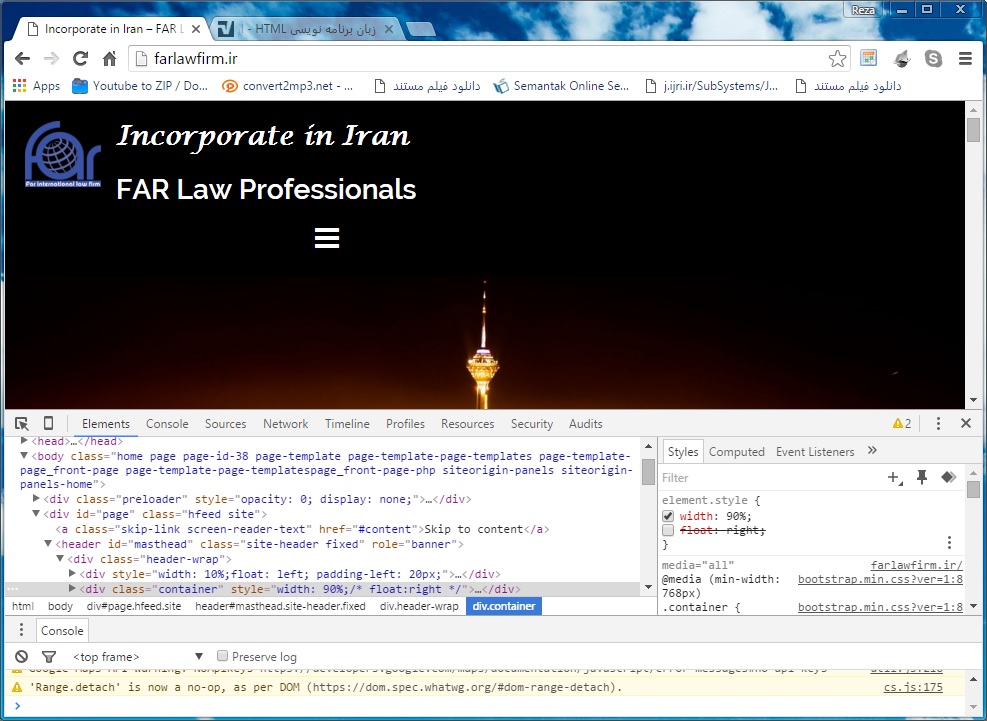
تصویر 1:
تصویر شماره دو:







 جواب بصورت نقل قول
جواب بصورت نقل قول
