درود
2 سوال برام پیش اومد در مورد وسط چین کردن
سوال یک :
برای وسط چین کردن یک div طبق ترفند margin:0 auto به صورت افقی وسط چین می شد
یک div ایجاد کردم با طول و عرض مشخص و درونش یک عکس گذاشتم
حالا برای وسط چین کردن در محور عمود چکار باید کرد؟
مثلا طبق عکسی که در زیر لینکش رو گذاشتم
و با کد زیر عکس در div در محور افق وسط چین شد
display: block;
margin: 0 auto;
ولی چکار کنم در محور عمود هم بشه؟
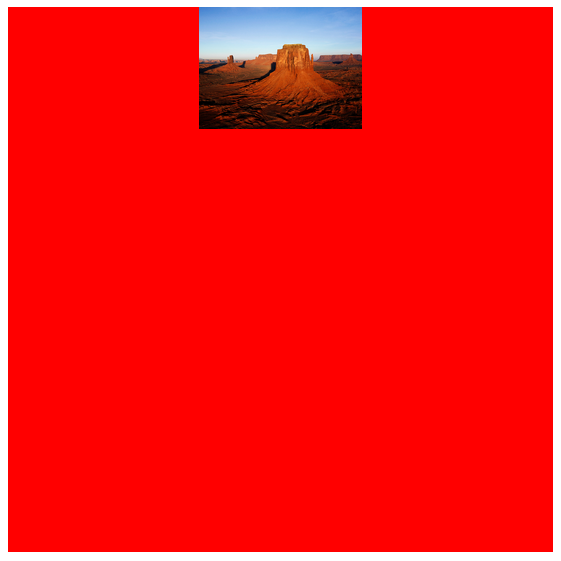
سوال دوم :سوال بعدی چرا وقتی به همین img
position: absolute;
top: 50%;
left: 50%;
در حالی که اولین پدرش که همین باکش قرمز هست position:relative هست
و عکس که فرزندش هست نسبت بهش تراز میشه
و چنین می شود عکس زیر
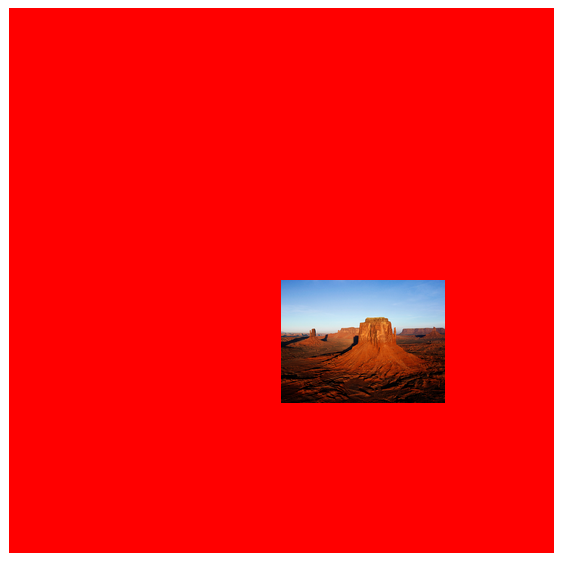
ولی با 34% تقریبا وسط میشه
چرا با 50 درصد نمیشه؟
لطفا راهنمایی کنید خیلی برام مهمه
ممنون







 جواب بصورت نقل قول
جواب بصورت نقل قول


